Topology within Observibility
We had an incubation to bring topology into the New Relic platform. This work enables users to see and understand the relationship of the various entities that make up their system in a better way.
MY ROLE: Design lead
Customer research
Workflows
UX Design and components
Communicating design requirements to other teams who wanted to use the new functionality.
MY WORK: I was the design lead on the incubator team. The current state when I came was one of pure experiment. The work had been good, but led to a confusing, overwhelming customer experience. I worked with the Product owner and team to help distill this down to a simplified, usable experience which has since been incorporated throughout the platform and is considered by customers and internal stakeholders as one of our true differentiators.
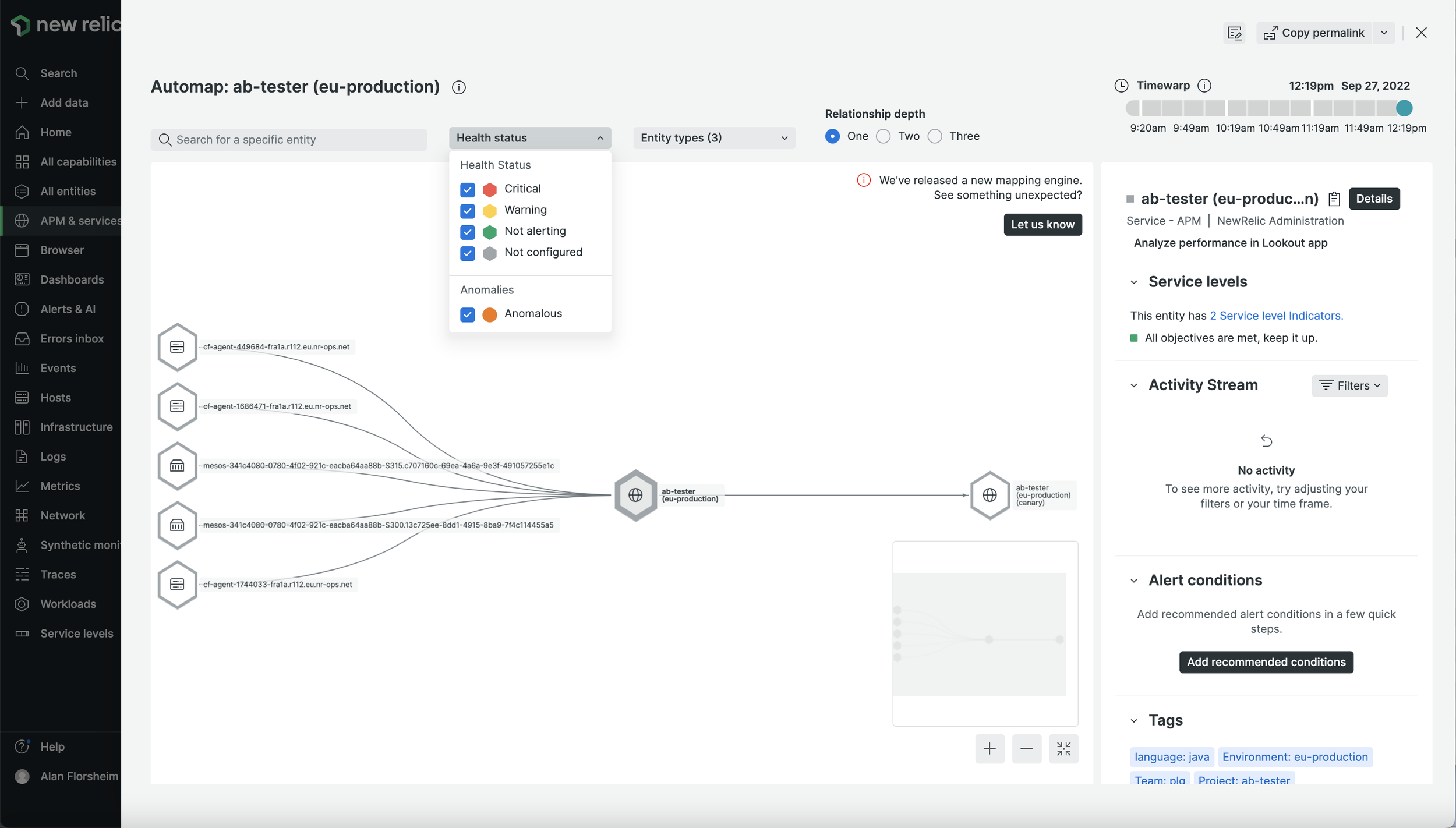
Presenting Automap. Just like in the old video game Doom, the Automap in New Relic gives you the lay of the land, what IS happening and HAS happened to the entities in your software.
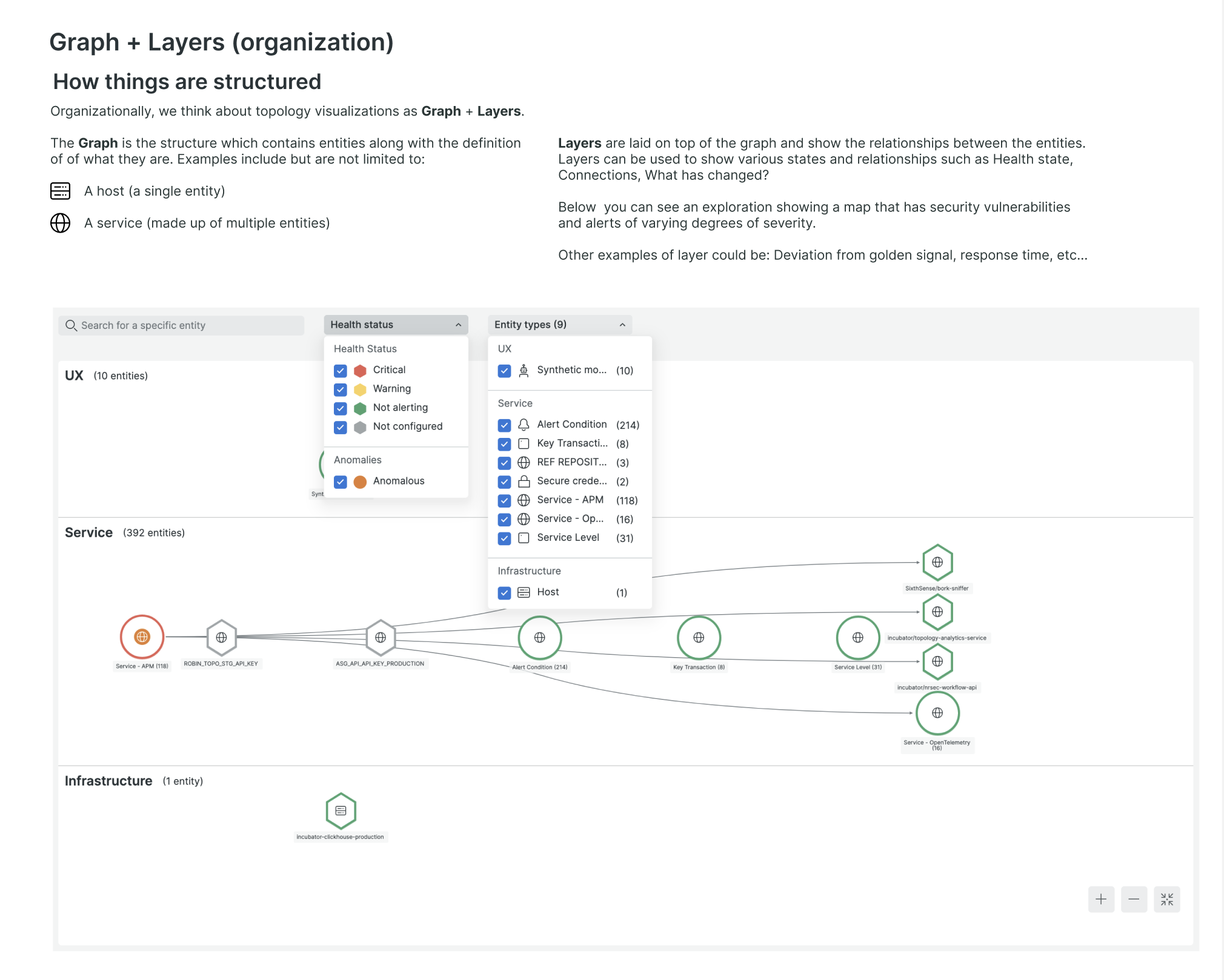
Before we started, we needed to understand the shifting requirements. I worked with product and other partner teams to identify where maps could be used in their part of the product. We wanted to think holistically, and make sure that maps appear as cohesive experiences within the product.
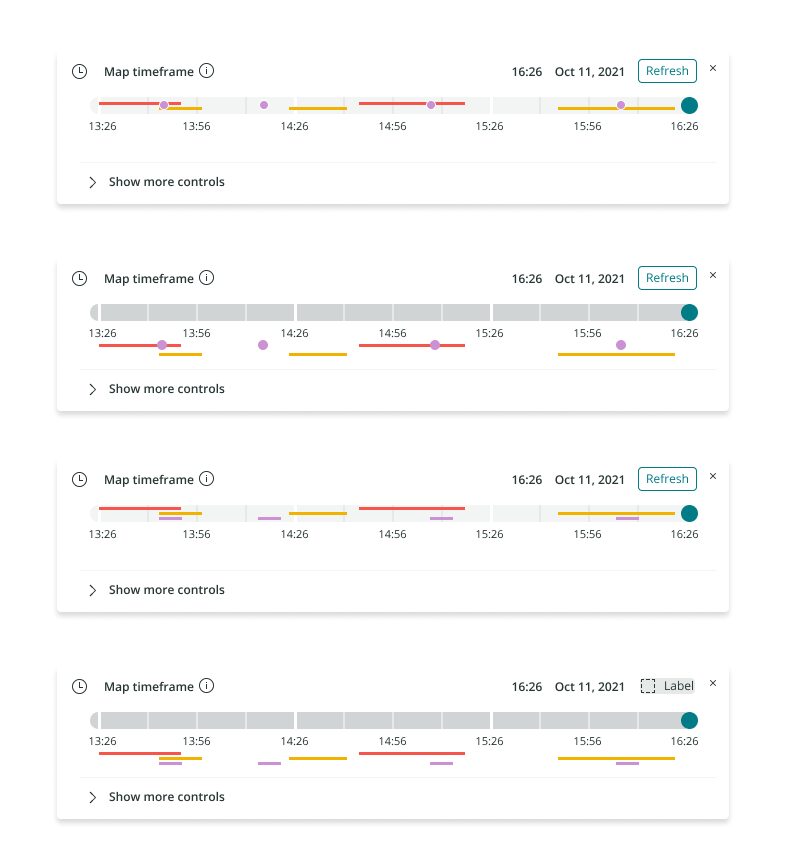
time as a dimension
Previously, the map was viewed as a static instrument. By adding time into the equation, we allow the user to see not only WHAT happened, but WHEN it happened. Here are some explorations around how we could show various state changes over time.
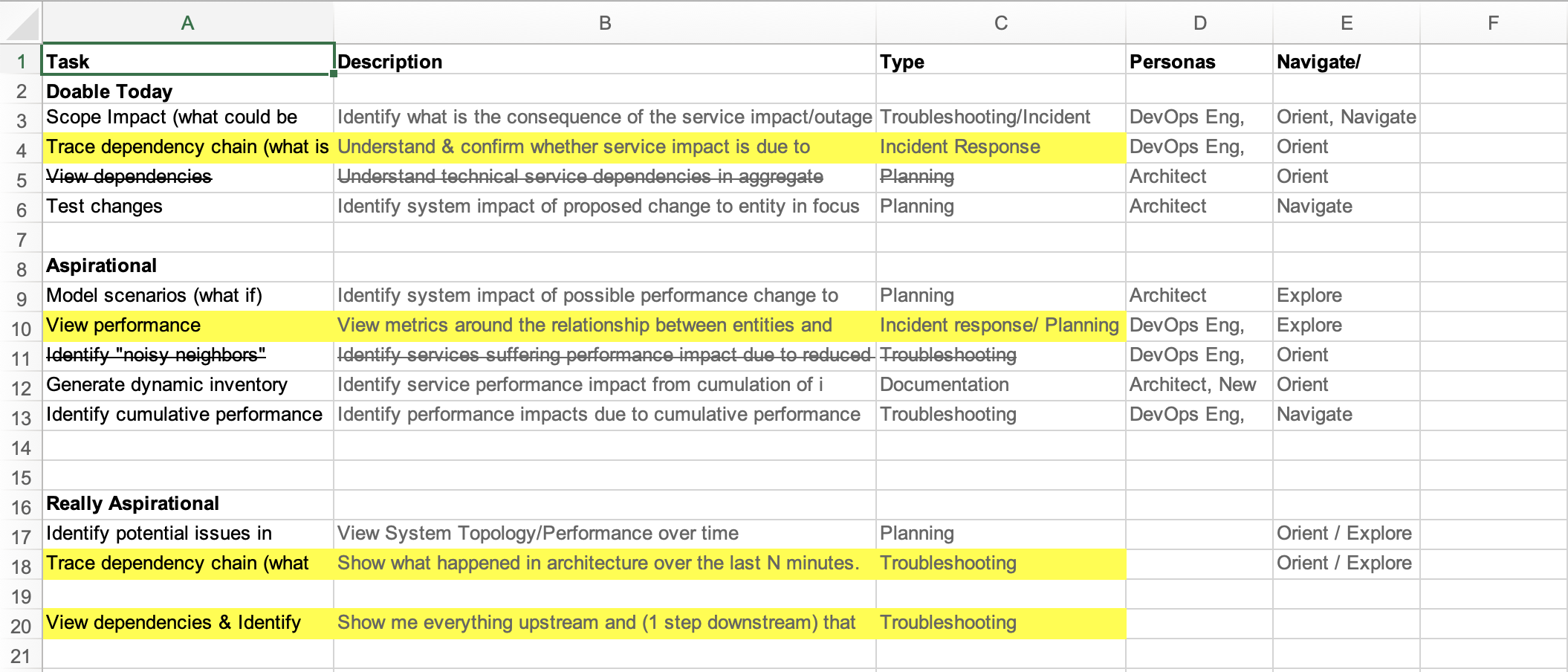
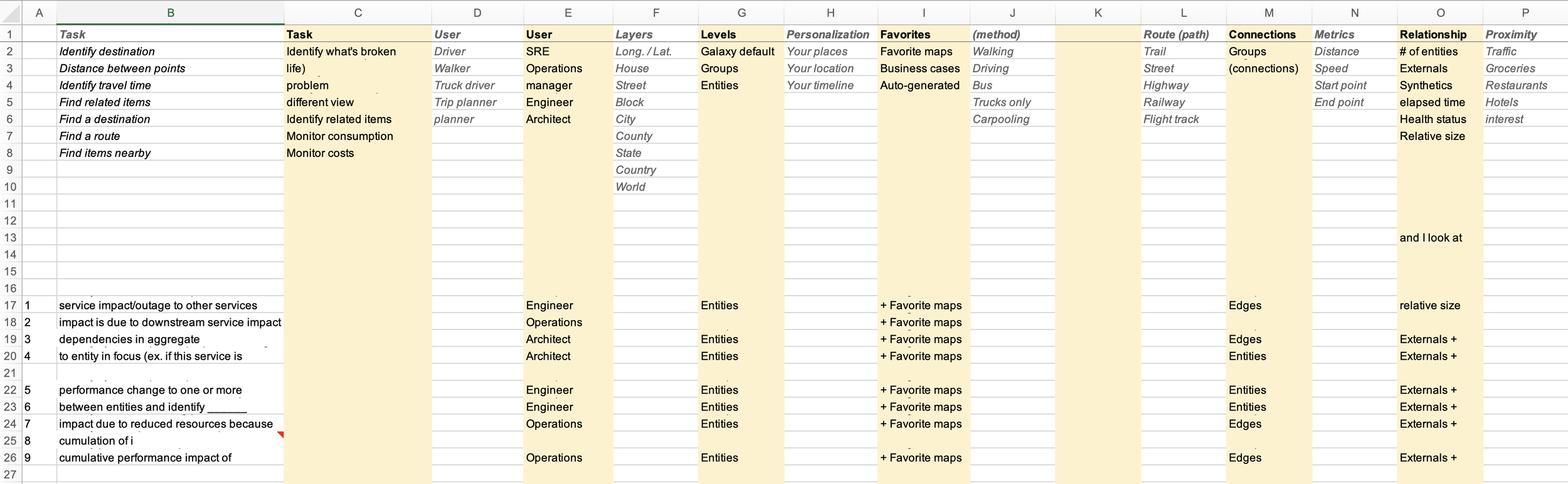
So many variables
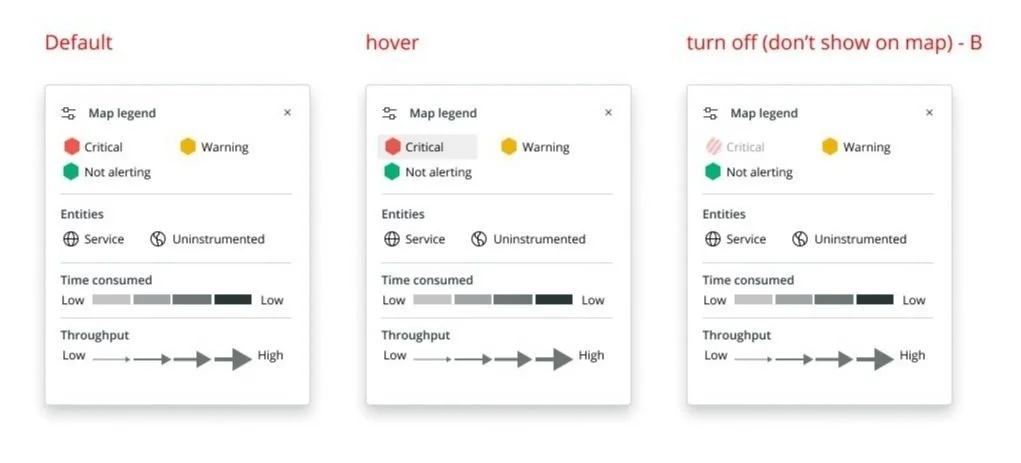
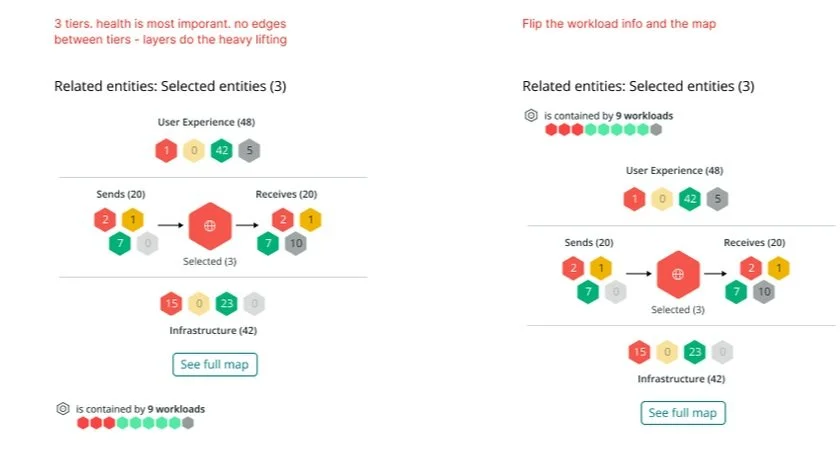
The map had to be extensible for a variety of use cases, and we needed to be able to show different metrics; from time, to state, to type, to throughput. The design allowed each part of the platform to display what was important for that use case.
A Preview
While a map can be simple, it also fights for space on a busy page. We implemented what we called “Mini-map” as a preview of the larger map so that the user can get an understanding of the topology in context with the rest of the data on the page. Clicking on this brings you to the entire map.
Tada! All of the research, explorations and design work created this - the New Relic automap feature.
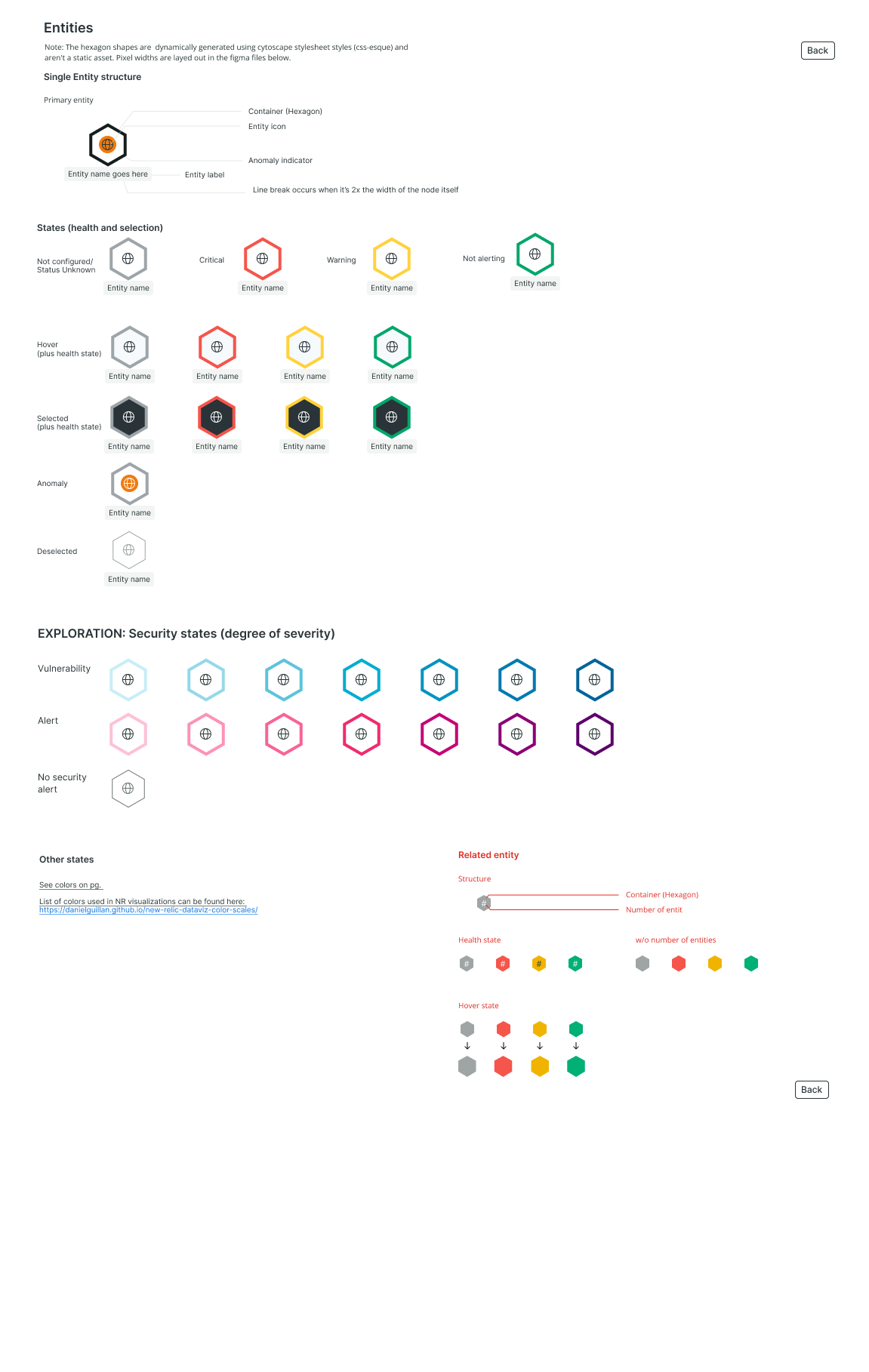
I created and delivered a design language so that other teams could implement maps into their features. This work is now being incorporated into the overall platform pattern library.
Audit of the existing site
Icon development
What started out as just as idea was delivered to the product and our customers as a legitimate value add for New Relic. Topology (the graph and edges) allows users to easily see what is wrong and gives them a lead on how to fix it.